คุณรู้จักแอนิเมชั่นเล็กๆ น้อยๆ ที่คุณเห็นทางออนไลน์ที่คอมพิวเตอร์ของคุณทำเหมือนรูปภาพไหม สิ่งเหล่านี้เรียกว่า-g.webp
ขั้นตอน

ขั้นตอนที่ 1 เปิด Adobe Photoshop Elements และสร้างไฟล์ใหม่
ขนาดที่เหมาะสมในการปฏิบัติคือ 300 x 300 พิกเซลที่ 72 dpi คุณสามารถเลือกพื้นหลังโปร่งใสได้ เนื่องจากจะสร้างเอฟเฟกต์เจ๋งๆ ได้ แต่คุณไม่จำเป็นต้องทำ

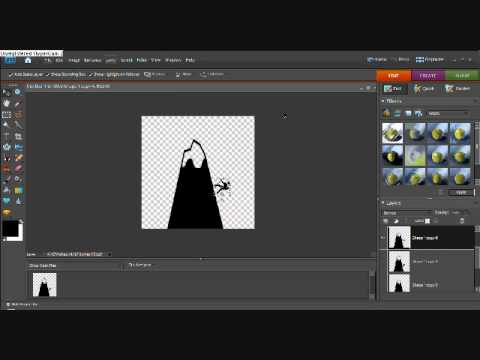
ขั้นตอนที่ 2 สำหรับแต่ละเฟรมของแอนิเมชั่นของคุณ ให้สร้างเลเยอร์
จากนั้น ดำเนินการวาดเฟรมของคุณทีละเฟรม โดยใช้เทคนิคแอนิเมชั่นอะไรก็ได้ที่หัวใจตัวน้อยของคุณปรารถนา เพียงตรวจสอบให้แน่ใจว่าเฟรมแรกของคุณเป็นเลเยอร์ที่ต่ำที่สุด เฟรมสุดท้ายของคุณคือเลเยอร์ด้านบน และเลเยอร์ทั้งหมดที่อยู่ระหว่างนั้นอยู่ในลำดับเวลา

ขั้นตอนที่ 3 เมื่อสร้างเฟรมเสร็จแล้ว ให้ตั้งค่าการมองเห็นเลเยอร์เพื่อให้เลเยอร์ทั้งหมดมองเห็นได้
นี้เป็นสิ่งสำคัญ!

ขั้นตอนที่ 4 ไปที่ไฟล์>บันทึกสำหรับเว็บ
"GIF" ควรเป็นการตั้งค่าเริ่มต้น แต่ถ้าไม่ใช่ ให้เปลี่ยนเพื่อให้คุณได้เลือก "GIF"

ขั้นตอนที่ 5. ทำเครื่องหมายในช่องที่ระบุว่า "Animate

ขั้นตอนที่ 6 คลิก "ดูตัวอย่างในเบราว์เซอร์เริ่มต้น
"หน้าต่างอินเทอร์เน็ตควรปรากฏขึ้นและแสดงแอนิเมชั่นของคุณ หากดูปกติ ให้ออกจากเว็บเบราว์เซอร์แล้วคลิก "บันทึก"

ขั้นตอนที่ 7 หากแอนิเมชั่นของคุณดูไม่เป็นไปตามที่คุณคาดหวัง ให้คลิก "ยกเลิก" และทำการเปลี่ยนแปลงที่จำเป็นกับเฟรมของคุณ
วิดีโอ - การใช้บริการนี้ อาจมีการแบ่งปันข้อมูลบางอย่างกับ YouTube

เคล็ดลับ
- ยิ่งคุณมีสไลด์มากเท่าไหร่ แอนิเมชั่นของคุณก็จะยิ่งดูราบรื่นขึ้นเท่านั้น อย่างไรก็ตาม แอนิเมชั่นของคุณจะดูช้าลงด้วย ดังนั้นควรระมัดระวัง
คำเตือน
- การบันทึกไฟล์ภาพเป็น-g.webp" />






